こんにちは。はんぺんです。
この記事では、ブログ画像の名前の付け方について解説しています。

ブログ画像の名前なんて気にしたことないわ。

私も画像ファイル名の重要性を理解しないまま記事を書いてたの。
おかげで大変な目にあいました・・・
ブログを書き始めた当初は何も知らず、ブログ画像の名前はデフォルトのままメディアにアップロードしていました。20記事近く書いた後で画像ファイル名の重要性に気づいて、慌ててアップロード済みの500近い画像をリネームするという地獄の体験をすることに・・・。
名前の変更にかかった時間は少なく見積もっても5〜6時間。さらに、ルール決めが不十分だったのでリネームを何回かやり直し、ファイル名の修正にトータル10時間以上は費やしました。めちゃくちゃ地味な作業で苦痛でしかなかったです(>_<)
もし、ブログ画像のファイル名を意識せずに、適当にそのままアップロードしているという方は要注意ですよ!
この記事を読むと、「ブログ画像ファイル名の重要性」と「適切な名前の設定方法」、「ファイル名の変更の仕方」がわかりますので、ぜひ最後までお付き合いください。
なぜブログの画像ファイル名が重要なのか
アイキャッチ用に作成した画像やスマホでとった写真など、ブログには沢山の画像を使用します。これらの画像は保存するときに自動でファイル名が作成されていて、ワードプレスにアップロードするとデフォルトでつけられた画像ファイル名がそのまま使用されます。
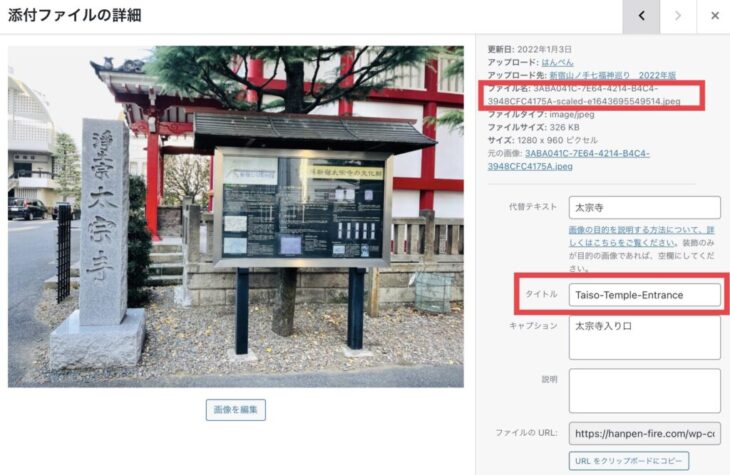
例えば、スマフォから直接WordPressのメディアにアップロードした画像は、ファイル名が「3ABA041C-7E64-4214-B4C4-3948CFC4175A.jpeg」となっていました。
自動で付けられた何の意味もない英数字の羅列です。

そして、一度アップロードした画像のファイル名はメディア編集などでは修正・変更することができません。
詳細を開くとタイトルにファイル名が表示されるのでここを変更すれば良さそうに見えますが、ここで変更できるのはあくまでタイトル名だけ。
そのため、アップロードする前に適正なファイル名にしておく必要があるのです。
ではなぜ、ブログ画像のファイル名を適切に設定する必要があるのか。
理由は大きく3つあります。
①Google検索に認識してもらうため(SOE対策)
ブログ画像はアクセスに繋がる重要な要素です。
そして「この画像は○○○の画像です」とGoogleに認識してもらうためにはファイル名が適切でなくてはなりません。
Googleは、画像ファイル名とaltテキスト(後述します)で画像の内容を判断しています。
そのため、画像の名前が無意味な英数字の羅列などではGoogle検索に表示されにくくなります。

近年、Googleは画像検索にも力を入れていますから、画像ファイルの重要性は今後さらに増していきそうです。
②読者に安心して記事へアクセスしてもらうため
画像のファイル名は、画像URLに含まれます。
ファイル名が意味不明な文字の羅列だったり無駄に長いファイル名をつけていると、画像URLを見た読者は不審に思いアクセスしてくれない可能性があります。
ブログは読者ファーストが鉄則ですから、読者がわかりやすいファイル名にしておく必要があります。

画像の扱いがテキトーだと、ユーザーの離脱にもつながりかねません。
③自分が画像管理する上で便利なため
最後の理由は、ブログ運営における画像管理の利便性のためです。
例えば、
- あの記事に使った写真を探したい
- 昔の画像を差し替えたい
- 利用しなくなった画像を削除したい など
ブログを続けていると画像を整理したくなることがありますよね。
そんなとき、画像ファイル名がデフォルトの意味がない名前のままだと探すのが大変!
一定のルールを決めて名前をつけておけば、メディア検索ですぐに目当ての画像を探すことが可能になります。

未来の自分のためにも、画像ファイル名は適切に設定しておきましょう。
ブログ画像の適切なネーミング方法

それでは、具体的にどのような画像ファイル名にすべきか確認していきましょう。
画像ファイル名について、Google検索セントラル「検索エンジン最適化(SEO)スターター ガイド」には次のように記載されています。
簡潔でわかりやすいファイル名と alt テキストを使用する
最適化の対象とするページの他の部分と同様に、ファイル名と alt テキストは短くてわかりやすいものにするのが最善です。画像に記述的なタイトル、キャプション、ファイル名、テキストを含める
引用元:Google検索セントラル
ファイル名も画像のテーマを判断する材料として使用されます。たとえば、IMG00023.JPG よりも、my-new-black-kitten.jpg の方がテーマを判断するために役立ちます。画像をローカライズする場合は、ファイル名も翻訳してください。
ポイントをまとめると以下の通りです。
- 短くて分かりやすいファイル名にする
- 単なる記号や整理番号ではなく、画像の内容がわかる名前にする
- 日本語やローマ字ではなく、英語にする
日本語のファイル名は、アップロードすると意味のない英数字の羅列に変換されてしまいます。必ず半角小文字の英数字を使うようにしてください。
画像ファイル名の付け方ルール
増え続ける画像を管理するためには、画像ファイル名は一定のルールに従ってつけることが大切です。
オススメの画像ファイル名の付け方としては2パターンあります。
順に説明します。
①画像ごとに内容がわかる名前をつける
Google検索セントラルにも記載のとおり、ファイル名も画像のテーマを判断する材料となります。そのため、画像ごとにその内容がわかる英名をつけるのがベストな方法です。
例えば、薔薇の写真を画像として使う場合、ファイル名は「red-rose」とか「beautiful-flower」などにします。
このような名前をつけておくと、Google画像検索からの流入が期待できます。
SEO全体に大きな役割を果たし、トラフィックを増やすことに繋がるかもしれません。
ただし、画像の枚数が多い場合は、個別に名前を考えて適切に設定することは非常に手間がかかります。記事そのものよりも画像設定に時間をとられるようでは本末転倒とも言えますので、画像枚数が少ない方や画像にこだわりのある方向けの方法といえます。
②「記事のパーマリンク」プラス「連番」を名前にする
個人的にベストなルールはこちらだと結論付けました。画像検索による流入でアクセスを増やすことはあきらめ、簡便さと管理のし易さを重視しました。
実際に私のこのルールにのっとって、画像ファイル名をほぼ全てリネームしています。
・「記事パーマリンク」+「– (ハイフン)」+ 「2桁の数字」
または
・「記事パーマリンク」+「– (ハイフン)」+ 「アルファベット」
例:blogimage-01
blogimage-a
アイキャッチ画像の場合は以下のルール。
・「記事パーマリンク」+「– (ハイフン)」+ 「ic」
例:blogimage-ic
※「ic」はアイキャッチの意味です。
最後まで、「- ハイフン」か「_ アンダーバー」か迷いましたが、結論としてはどちらでも問題なさそうです。ただ、プログラミングにおいては「_」は特別な意味をもつことがよくあるそうなので、「-」の方が無難だと判断しました。
ローマ字か数字かなどはお好みで良いと思います。なによりもルールを統一することが大事です。
これで、パーマリンク名でメディアを検索すればその記事に使った画像が全て検索できますし、「ic」で検索すればアイキャッチ画像だけを簡単に探しだすことができるようになりました。
ブログ画像のファイル名変更方法
アイキャッチ画像やスマホの写真をそのままWordPressにアップロードしてはダメだということはわかりました。では、メディアにアップロードする前にどうやって画像ファイル名を変更するのかわからないという方もいるのではないでしょうか。
以下では、iPhoneで撮った写真の名前を変更する方法をご紹介します。
スマホ写真のファイル名変更
iPhoneで撮影した写真は「写真」アプリに保存されますが、写真アプリのままでは名前を変えることはできません。写真アプリから「ファイル」アプリに写真をコピーすることで、名前の変更が可能になります。ファイルアプリはデフォルトでダウンロードされているはずですので確認してみてください。
【手順1】
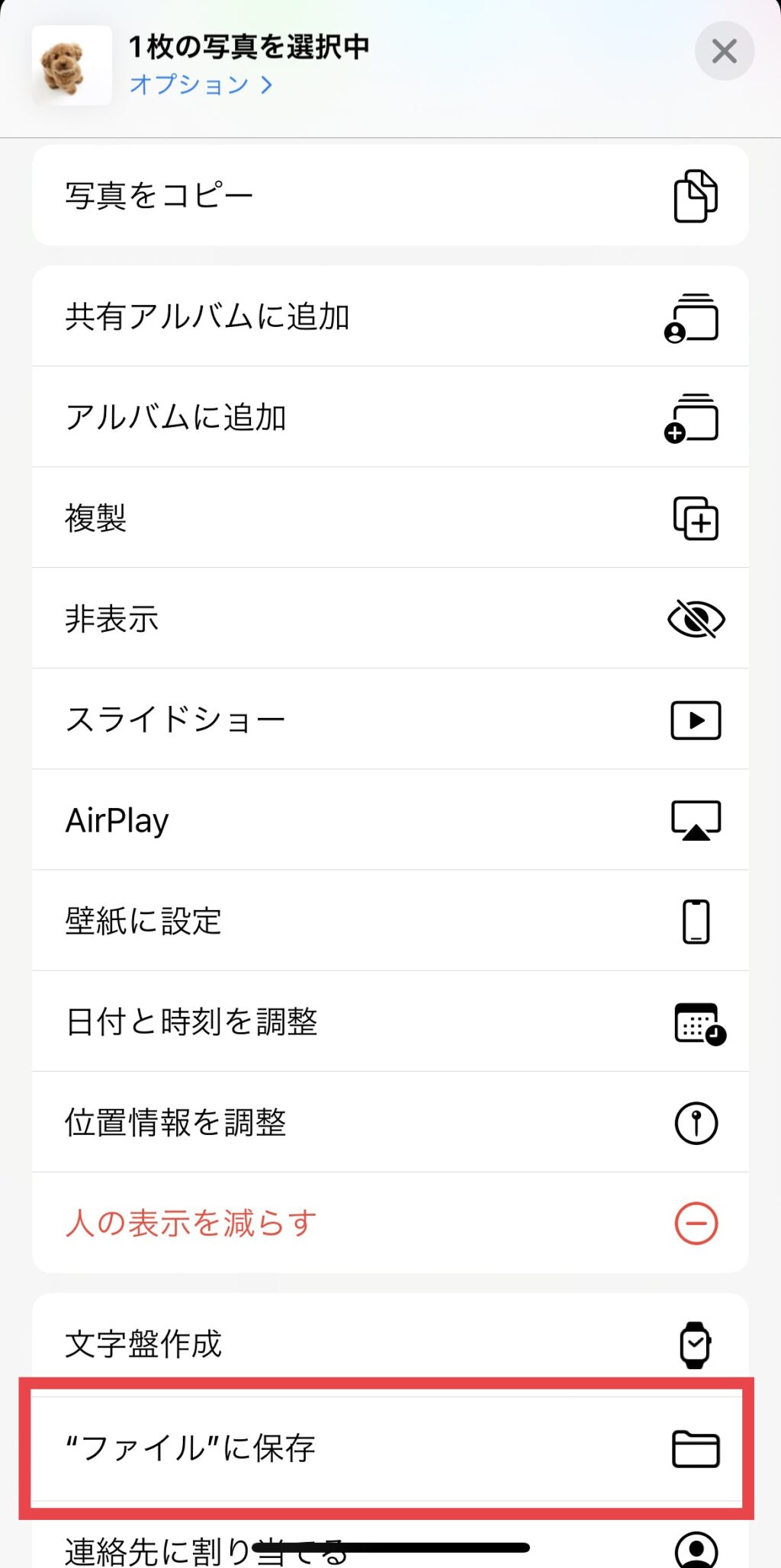
まずは、写真アプリから名前を変更したい写真を選択します。
右下の「共有」から「”ファイル”に保存」をタップ。


【手順2】
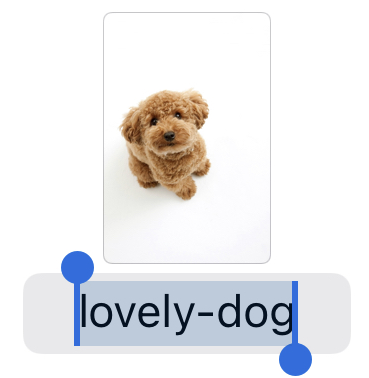
ファイルアプリで該当の写真をみると、名前が「IMG_0013」となっています。
この名前部分をタップすると画像ファイル名の変更ができます。


このように、写真をアップロードする時はファイルの名前を変更してから行いましょう。
アイキャッチ画像など写真以外の画像の場合もファイルアプリで名前を変更するのが基本です。
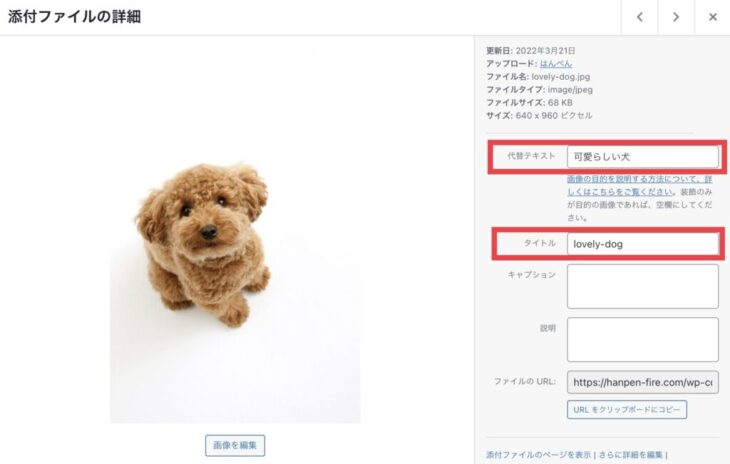
添付ファイルの詳細設定
実はブログ画像は、ファイル名を適正に設定するだけではまだ足りません。ファイル名を変更してメディアにアップロードして添付ファイルの詳細画面を開くと、「代替テキスト」「タイトル」「キャプション」「説明」の設定ができるようになっています。
画像ファイル名と同等に重要なのが「代替テキスト」です。逆に言えば、代替テキスト以外は設定しなくても問題ありません。

代替テキスト
代替テキストとは、記事内で画像が表示されなかった場合に、代わりとなるテキストを表示させる機能です。alt属性とも言われます。
alt属性についてGoogle検索セントラル「検索エンジン最適化(SEO)スターター ガイド」には次のように記載されています。
画像にわかりやすいファイル名を付け、
alt属性で説明を記述します。alt属性には、なんらかの理由で画像を表示できない場合の代替テキストを指定できます。
この属性を使用するのは、ユーザーがスクリーン リーダーのようなサポート技術を使ってサイトを閲覧する場合に、alt属性の内容が画像についての情報を提供するためです。もう 1 つの理由は、画像をリンクとして使用する場合、その画像の alt テキストが、テキストリンクのアンカー テキストと同様に扱われることです。ただし、テキストリンクで同じ目的を果たせる場合は、サイトのナビゲーションに画像を使いすぎることはおすすめしません。最後に、画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
引用先:google検索セントラル
ポイントは以下の4つです。
- 画像が表示されない時に代替テキストが表示されることで読者が画像の内容を理解できる
- 視覚に障害がある方などが読み上げソフトを使ってブログを読む時に、代替テキストを読み上げてくれる
- 画像をリンクとして使用する場合、代替テキストがテキストリンクのアンカーテキストと同様に扱われる
- 検索エンジンのクローラーは代替テキストで情報を認識するためSEO効果が期待できる
Google様がはっきりと「alt属性で説明を書け」と言ってるのですから、設定は必須ですね。
代替テキストはファイル名同様、短くて分かりやすいものが最適です。SEO効果があるからとワードを詰め込みすぎると、スパムと判定されてしまう場合もあるので注意しましょう。
タイトル
「タイトル」には画像ファイル名がそのまま表示されています。こちらは、こだわりがなければ特に変更する必要はありませんが、もし日本語にしたい等であれば変更しても問題ありません。
一度アップロードした画像はタイトルを修正してもファイル名は変更されません。
キャプション
画像の説明を表示させたい場合に利用します。SEO的には何も効果はありませんが、ブログを見てくれるユーザーに画像をわかりやすく表示することができます。画像の説明を入れたい場合などに使用しましょう。
説明
ソースに表示されない項目なので入力しなくても大丈夫です。
画像のメモとして、後々検索しやすいようにテキストを入れておくといった用途です。
すでにWordPressにアップした写真のリネーム
繰り返しになりますが、ワードプレスにアップロードした画像ファイル名は後から変更できません。
ファイル名を変更するには2つの方法があります。
- ファイル名を適切に変更した画像をアップロードし直して差し替える
- 専用のプラグインを利用する
アップロード済みの画像が少量であれば、手間はかかりますが画像ファイル名を修正してからメディアに再度アップロードし、既存の画像と差し替える方法が良いでしょう。
ただ、大量の画像をすでに利用している場合、この方法は現実的ではありません。
その場合は、「2.専用のプラグインを利用する」ということになります。
私は画像のファイル名を変更すべきと気づいた時点で、すでに5百枚近い画像をアップロード済みだったので、すべてをファイルアプリで名前を変更してアップし直す気力はなく、「Phoenix Media Rename」というプラグインを使ってリネームしました。

プラグインは無闇に増やしたくはないですが、アップデート済みの画像ファイル名をリネームするにはこの「Phoenix Media Rename」を使う以外の選択肢はありません。
「Phoenix Media Rename」を使ってリネームが完了したら、「無効化」すればサイトが重くなるという不具合は回避できます。
「無効化」しても一度リネームした画像名が元に戻るというようなことはありませんので、ご安心ください!
まとめ
ブログ記事画像の最適化は、トラフィックを増やすために非常に重要な要素のひとつです。
今回はファイル名に焦点をあてましたが画像サイズの設定などにも気を配る必要があります。
私は、旅行体験記なども書いているので画像がとにかく多くて、画像管理には悩まされています。まだまだ修正が必要な部分もありますが、Google対策としてはもちろん、読書のためにも自分のためにも常に最適化を目指して改良していきたいと思います。
ブログ画像の最適化は早ければ早いほど楽に出来ます。
後回しにすると私のように後に苦行を強いられることになるので、面倒がらずに設定を修正することをオススメします。
以上、ブログ画像のファイル設定について少しでも参考になりましたら幸いです。
お読みいただきありがとうございました。




コメント
この記事でファイル名の変更ができるようになりました!
ありがとうございます。
コメントありがとうございます。
お役に立てて嬉しいです(^^)